* Resumé du modèle de Solow : [](https://mybinder.org/v2/gh/adrienpacifico/Solow_model/master?filepath=%2FSolow_r%C3%A9sum%C3%A9.ipynb)
* Le modèle de Solow avec des graphs interactifs et des solveurs d'exercices : [](https://mybinder.org/v2/gh/adrienpacifico/Solow_model/master?filepath=%2FSolow_interactif.ipynb)

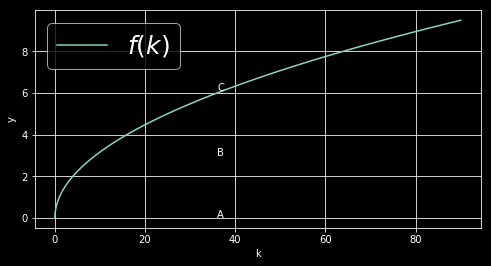
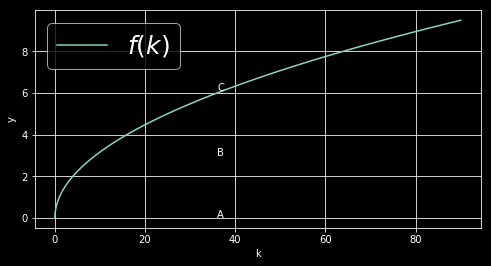
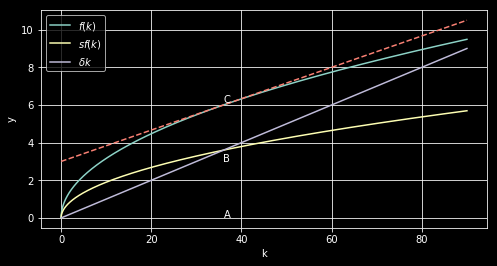
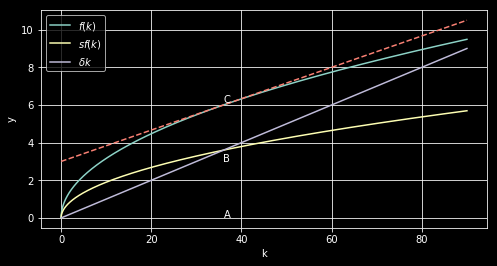
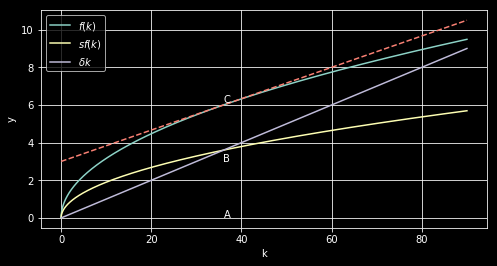
Sur ce graph la productivité marginale du capital par tête Pmk est:
#### a) constante
#### b) croissante
#### c) décroissante
#### d) croissante puis décroissante

Sur ce graph la productivité marginale du capital en un point correspond :
#### a) À la fonction de la tangente à $sf(k)$ en ce point.
#### b) À la fonction de la tangente à $f(k)$ en ce point.
#### c) À la pente de la tangente à $f(k)$ en ce point.
#### d) À la pente de la tangente à $sf(k)$ en ce point.

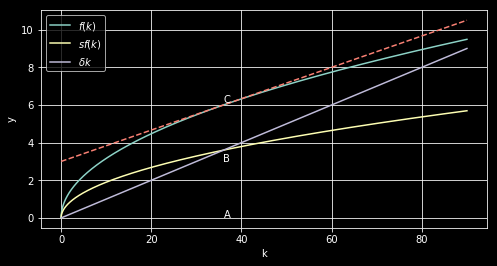
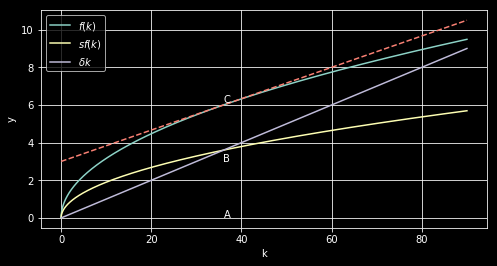
Sur ce graph:
#### a) AB correspond à l'éparge par tête, AC à la production par tête, et BC à la consommation par tête à un état non stationnaire.
#### b) AB correspond à la dépréciation du capital, AC à la production par tête, et BC à la consommation par tête à l'état stationnaire.
#### c) AB correspond à la production par tête, AC à la consommation, et BC à la consommation par tête à l'état non stationnaire.
#### d) AB correspond à l'éparge par tête, AC à la production par tête, et BC à la consommation par tête à l'état stationnaire.

Sur ce graph:
#### a) La régle d'or est respectée pour l'abscisse en A.
#### b) La régle d'or n'est pas respectée et il faudrait baisser le taux d'épargne pour respecter la règle d'or.
#### c) La régle d'or n'est pas respectée et il faudrait augmenter le taux d'épargne pour respecter la règle d'or.
#### d) Il n'est pas possible de respecter la règle d'or dans cette configuration.

Une croissance de la population n implique que l'équation de dynamique du capital par tête $\Delta k$ est :
#### a) $\Delta k = n\times sf(k)+δ·k$
#### b) $\Delta k = sf(k)-(δ+n)·k$
#### c) $\Delta k = sf(k)+\frac{δ}{n}·k$
#### d) $\Delta k = sf(k)+(δ+n)·k$

Introduisons la croissance de la population n qui est positive:
#### a) Cela augmenterait la production par tête pour un même niveau de capital.
#### b) Cela diminuerait la production par tête à l'état stationnaire.
#### c) Le taux d'épargne pour respecter la règle d'or devrait être augmenté.
#### d) La production agrégée diminuerait.

Introduisons la croissance de la population n qui est négative:
#### a) Cela augmenterait la production par tête pour un même niveau de capital.
#### b) Cela diminuerait la production par tête à l'état stationnaire.
#### c) Le taux d'épargne pour respecter la règle d'or devrait être augmenté.
#### d) La production agrégée diminuerait.
Le taux de change nominal au certain entre la France et la Suisse est de 1.12 CHF/EUR. Sachant que le niveau des prix est 60% plus élevé en suisse qu'en France (e.g. un pain au chocolat à 1EUR coute 1.6CHF), quel est le taux de change réel $\varepsilon$ entre la France et la Suisse ?
$$\varepsilon = e \times \frac{P}{P*}$$
$$\varepsilon = 1.12 \times \frac{1}{1*1.6} = 0.7$$
Un salarié Français payé en euros qui habiterait en Suisse et convertirait son salaire en francs Suisse et consommerait tout son salaire en Suisse, pourrait consommer 30% de biens et services en moins que s'il habitait en France.
Un balai à Cergy coute 15 euros tandis qu'un aspirateur à New-York coute $260. Le taux de change USD/EUR est de 1,12.
Quel est le taux de change réel en balais parisien par aspirateurs New-Yorkais ?
Notation:
* $B$ = Balai Français
* $A$ = Aspirateur Américain
$$\varepsilon = e \times \frac{P}{P*}$$
$$\varepsilon = 1,12 \frac{USD}{EUR} \times \frac{15 EUR/B}{256USD/A} $$
$$\varepsilon = 1,12 \times \frac{15}{256} \times \frac{USD}{EUR} \frac{EUR}{B} \frac{A}{USD}$$
$$ \varepsilon = 0.065 \frac{A}{B} $$
On peut s'acheter 0.065 aspirateur américain par balai français.
Déterminant du taux de change réel
Lorsque le taux de change réel augmente :
#### a) Les exportations deviennent relativement plus chère et les importations relativement moins chères, l'économie est plus compétitive.
#### b) Les exportations deviennent relativement moins chère et les importations relativement plus chères, l'économie est moins compétitive.
#### c) Les exportations deviennent relativement plus chère et les importations relativement moins chères, l'économie est moins compétitive.
#### d) Les exportations deviennent relativement moins chère et les importations relativement plus chères, l'économie est plus compétitive.